Have you ever reached the uncomfortable, frustrating situation where you and your designer just can’t seem to see eye to eye? A lot of time can be wasted when you have this vision of how you want your site to look but words can’t adequately express what you ultimately mean. Even though I can’t stress enough to trust, or at least understand, a designer’s choices when he or she presents a proposal to you, it can also help to be a little more proactive on your end in articulating your needs and preferences. So here are a few web apps and tools both you and your designer can use in capturing ideas, styles, and virtual swatches for building that ideal website.
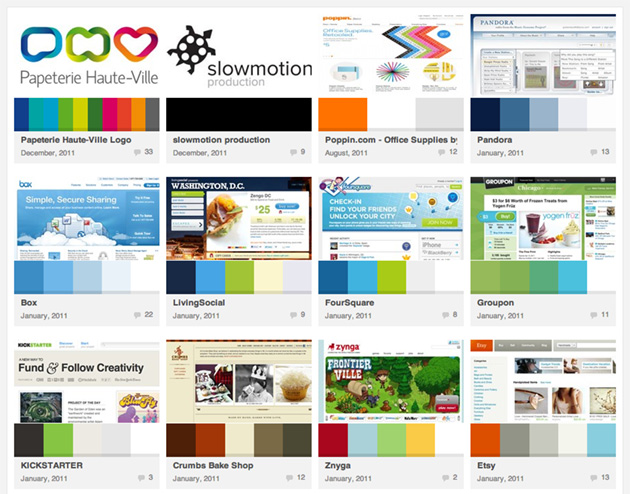
Pick a color scheme
Picking just the right shade of green might be daunting, so it’s a good idea to get exposed to the color combinations that might be more suitable to your liking. Browsing through the patterns, photos, and interfaces on Colourlovers that are inspired by the different color palettes can also help you brainstorm the possibilities.
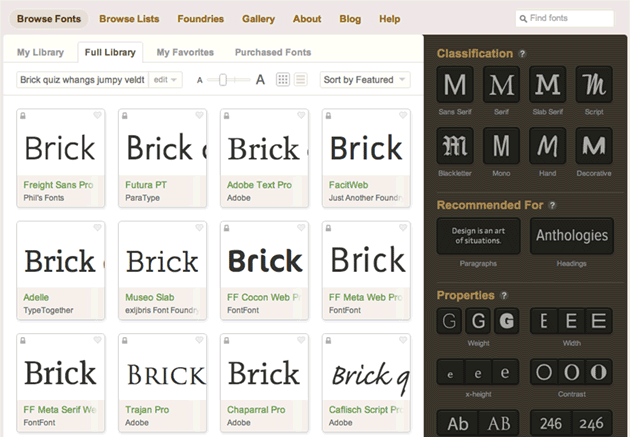
Choose a font
Dozens of font sites abound, even providers of web fonts specifically, but I think it’s best to start browsing on the likes of TypeKit. On its sidebar you’ve got helpful controls that let you filter typefaces that will fit particular needs and styles. You can check wordmark.it, a web-based interface that lets you browse through your own locally-installed fonts.
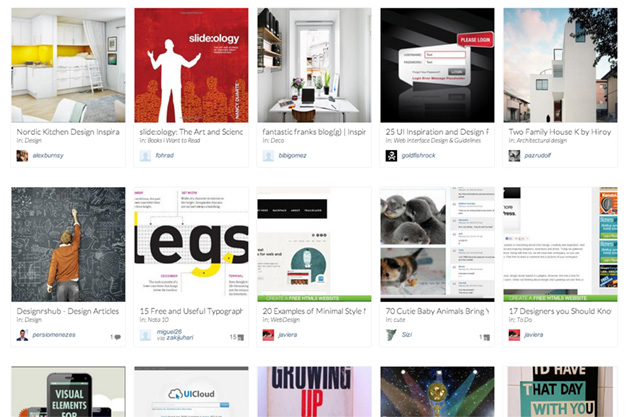
Clip anything

There’s an abundance of bookmarking tools that let you save any type of content from websites that may strike your fancy, and I’m not just talking about images the way Pinterest does. You’ve got the heavyweights like Evernote and Springpad, as well as Clipboard, Zootool, and Gimme Bar. Most of these even have mobile apps so the curation doesn’t stop on the desktop.